Understanding Motion Graphics, Motion Design, and Animation for Modern Brands


If this is your first time on our blog—or even the first time hearing about us—welcome! We’re Motion The Agency, a motion design studio based in London!
Now you might be thinking, “Cool... but what exactly is motion design?”
At its core, motion design is where graphic design meets animation, and it all comes together in video. Think product launches, explainer videos, animated promos. It’s not just pretty visuals; there’s usually a message behind it. A purpose.
Now you might be thinking:
“Isn’t that just motion graphics?”
Great question—and the answer is yes and no.
You are definitely not the first person to ask us that. Motion graphics are part of motion design, but they don’t tell the full story. They’re visuals with movement—transitions, animated shapes, text reveals. But motion graphics alone don’t always serve a clear purpose. There’s no guarantee they’re designed to inform, explain, or connect.
Motion design goes further, it's movement with meaning. Every scene, transition, and animation choice is crafted to support a story, simplify an idea, or guide the viewer.
Now let’s dive in further
What is Motion Design?
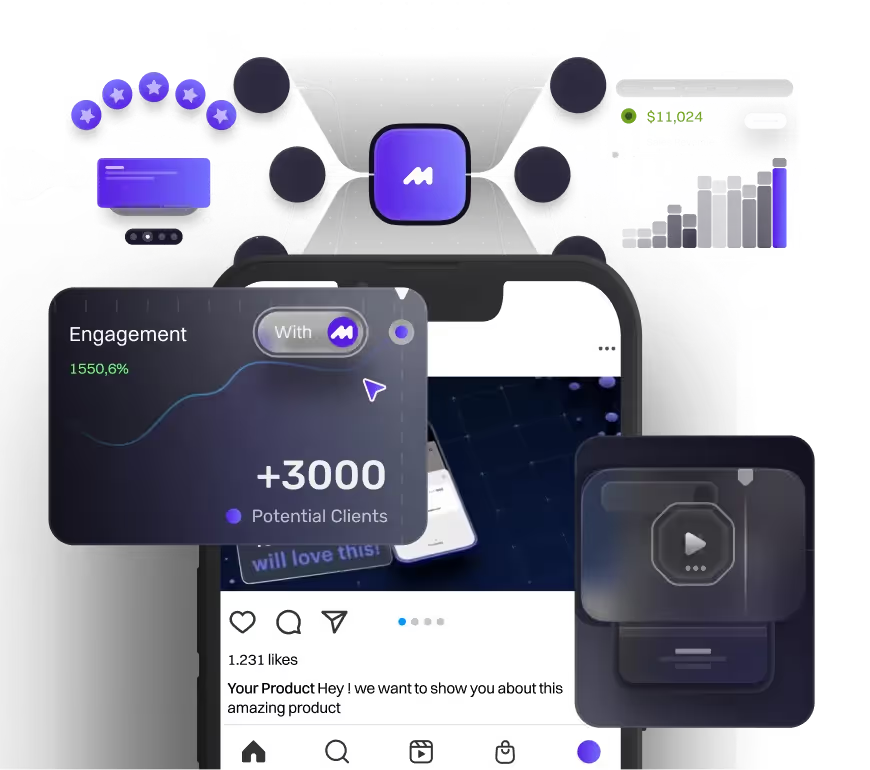
Okay, imagine you are a company that is launching a new product, but your product has a pretty difficult to explain. you will probably use a video content that showcase the product right? a lot of them are motion design. just like the example above. Motion design combine graphic design and animation to deliver a message.
Another aspect of motion design that differentiate it with other animation type is that it’s a design-first approach to animation—focused on clarity, communication, and storytelling. You’ll often see it used in UI/UX interactions, explainer videos, brand campaigns, and dynamic transitions in both 2D and 3D.
What makes motion design unique is its flexibility. It’s not tied to one style or format. It can involve animated typography, product renders, interface elements, or even character animation—so long as the visual direction is led by design.
Wait, What About Motion Graphics?
As we have mentioned before, in general motion graphics is a subset of motion design it focuses on specifically on animating graphic elements, such as text icons and shapes or even data visuals. what clearly different at the two is that motion graphics actually don't really have narrative behind it. it is animation purely for the sake of movement and aesthetic. So, Unlike full-scene animation or character-driven storytelling, motion graphics typically avoid narrative arcs. Instead, it's used to bring clarity, energy, or emphasis to key information. For example this motion graphic of Netflix logo below, it does not really have any story or message they are trying to say, but it works as a sign that your movie is done loading.
You’ll often see motion graphics in kinetic typography, animated infographics, logo stings, and short-form content for social media or ads. It’s all about creating impact quickly using simple, purposeful motion.
Motion Design vs. Motion Graphics: Key Differences
So although they are very much correlate with each other they still have a distinct differences that seperate the two. Motion design is the broader discipline that includes motion graphics, UI interactions, and complex transitions in both 2D and 3D. It's often used in product videos, UX design, and brand storytelling. The style can range from abstract visuals to full scenes with characters and environments, all with a strong design-led purpose.
Motion graphics, on the other hand, is more focused. It deals with animating static elements like text, icons, and shapes—commonly used in explainer videos, info-graphics, and social content. The goal is to quickly clarify ideas and enhance visual understanding through simple movement.
What About Animation? Where Does That Style Belong?

This is another area that often confuses clients—and honestly, that makes sense. On our services page, we offer both 2D and 3D animation, but when people hear the word animation, they usually picture their favorite animated film, not a product launch video. The truth is, both fall under the same category. They’re just built for different goals.
Animation is the broadest discipline in this space. It covers everything from cinematic storytelling and visual effects to video games and character-driven scenes. It’s expressive, often narrative, and focused on bringing characters, environments, and entire worlds to life. You’ll find it in films, TV shows, and games, where timing, emotion, physics, and anatomy play a huge role.
Motion design and motion graphics exist within that larger world, but they take a design-first approach. Motion design uses movement to communicate ideas or enhance brand experiences. It’s less about character performance and more about visual clarity and storytelling. Motion graphics narrows the focus even further. It’s all about animating graphic elements like text, icons, and data. You’ll see this style in animated infographics, logo stings, kinetic typography, and branded content made to inform, engage, and grab attention.
Why This Distinction Matters
So why does all this actually matter? Because knowing the difference helps everyone work smarter. If you're a brand or marketing team, it means you know exactly what to ask for and who to hire. If you're a creative, it helps you define your niche and explain your skill set clearly. And if you're leading strategy, it ensures you're picking the right type of animation to bring your message to life.
We dive deeper into how these disciplines overlap in our “3D Animation, VFX, and Motion Design” blog, if you're curious to explore that next.
Conclusion
Whether you're a brand looking to level up your content or a creative refining your craft, understanding the difference between animation, motion design, and motion graphics is more than just helpful. It’s essential. These disciplines might be connected, but how you use them can completely change the outcome.
Animation brings stories to life.
Motion design brings clarity and emotion to branded communication.
Motion graphics bring visual energy to information.
Now that you have understand the distinction between all of these content style, and has a project in mind and want a a team that will understand your vision?
we’d love to chat and book a call with us
table of content

creative brief


Contact Us
Ready to elevate your brand? Contact us for your
Free Custom Video Sample