Can AI Be Used to Create Vector Assets for Motion Design & Animation?


2D animation is all about vector-based graphics, which makes it easy to create sharp, scalable visuals. Unlike pixel-based images that lose quality when resized, vectors stay sharp at any size, making them a go-to for motion design.
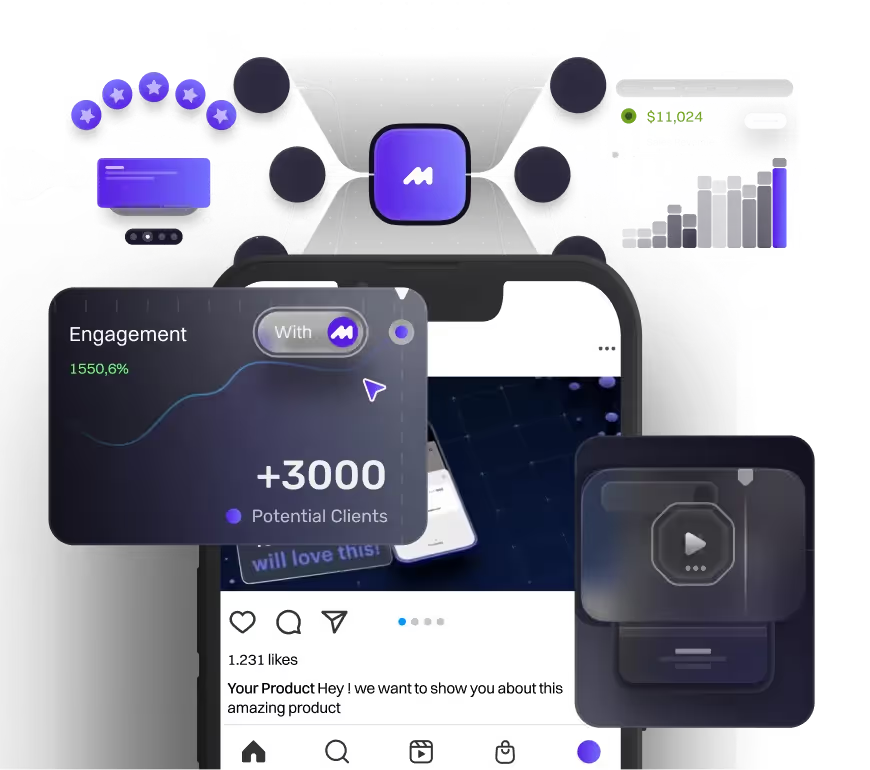
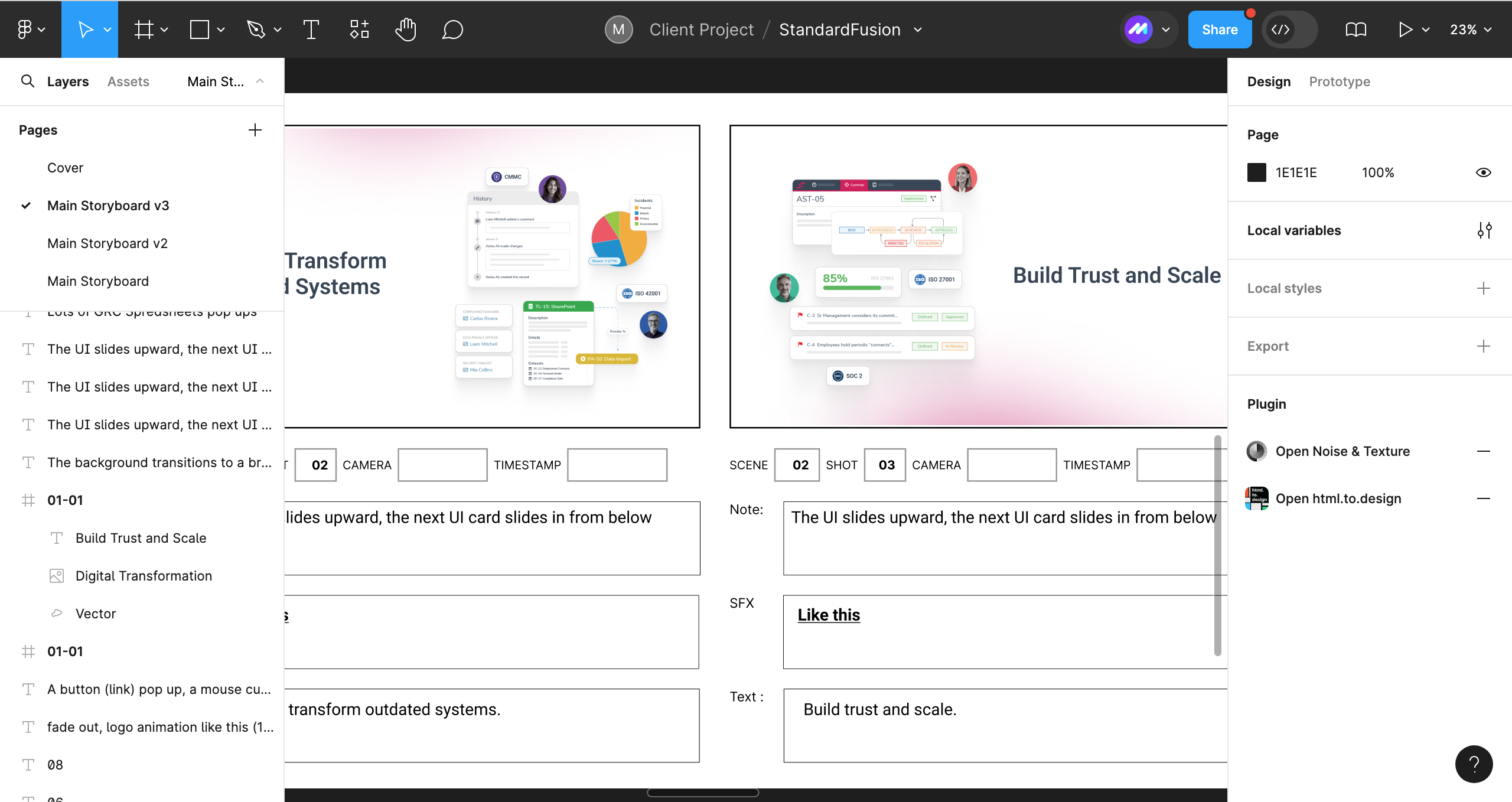
As a motion design agency, vectors play a huge role in our workflow—especially for data visualization, UI animations, and iconography. Take our recent Standard Fusion project—vector graphics helped us build clean, professional visuals for data trends, pie charts, and bar graphs, ensuring every element looked polished.
Usually, designers turn to Envato Elements for ready-made templates, but now AI-powered tools can generate vectors from just a text prompt. Sounds promising, right? But can AI keep up with the demands of professional animation?
Let’s take a look at five AI vector tools to see if they’re up to the challenge.
What Are Vectors & Why Are They Used in Motion Design?
- What Are Vectors? Think of them as geometric shapes—lines, curves, and polygons—that stay sharp no matter how much you resize them.
- How They Compare to Raster Images: Ever zoom in on a JPEG or PNG and see it turn into a blurry mess? That’s because raster images are made of pixels. Vectors, on the other hand, stay crisp no matter how big or small you make them.
- Where You’ll See Them in Motion Design:
- UI animations – Smooth transitions, button hovers, and micro-interactions.
- Infographics & data visuals – Think pie charts, bar graphs, and animated stats.
- Icons & motion graphics – Scalable assets that keep designs sleek and professional.
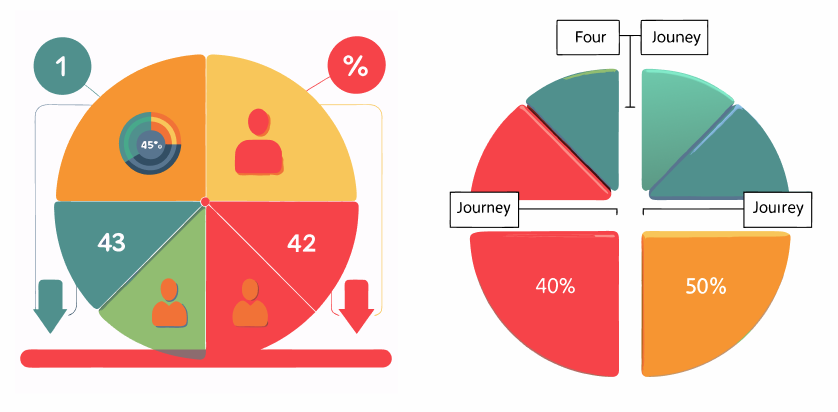
Example: Vector Graphics in Motion Design

AI Tools for Vector Asset Creation: Pros & Cons
We tested five AI-to-Vector tools to see if they’re up to the task for animation. Here’s what we found.
1. Figma Plugin (Vector Image AI)
Vector Image AI is a Figma plugin that simplifies UI animation and vector creation. It lets designers generate vectors from prompts without switching tools. With customisable aspect ratios and various style options, it gives users greater control to match their design needs effortlessly.
.png)

Pros:
✅ Seamless integration with Figma workflows.
✅ Faster than manual vector tracing.
Cons:
❌ Requires a credit-based system for usage.
2. VectorArt.AI
VectorArt.AI lets you create vector images from simple text prompts, generating SVG or PNG files in seconds. It’s great for quick idea exploration, but for us, it is not the best in delivering the consistency and control we need in our workflow. While it’s an interesting tool, it’s not quite a fit for our process.

Pros:
✅ Accepts both text & visual input for guidance.
✅ Offers a variety of illustration styles to match different design aesthetics.
Cons:
❌ Takes longer than other tools to generate images.
3. Chat GPT plugin (Vector Graphic Creator)
The "Chat GPT Plugin (Vector Graphic Creator)" helps designers generate vector graphics through a chat-based interface. It utilises the GPT model to understand requests and create graphics.
We were curious to see how GPT handles vector graphics, and the results were... interesting. While it does generate vectors, the designs are quite simple and require additional refinement to meet our standards.

Pros:
✅ Received quick results.
Cons:
❌ Need to regenerate multiple times to meet your requirements as the quality is very low.
❌ The prompt must be specific and detailed, and add a export text in the prompt (svg).
4. Illustrooke
Illustrooke is a handy AI tool for creating vector graphics, making it easy to generate scalable, editable files. It’s great for quick asset creation, but the style options are a bit limited. That means if you’re after a specific look, you’ll likely need to tweak the design manually.

The final output doesn’t meet the quality standards we require for storyboard planning, We put a lot of thought into every detail to make sure our visuals are engaging and polished. That said, this prompt-to-vector tool does a much better job when it comes to character design—as seen in the example below.

Pros:
✅ Received quick results.
Cons:
❌ Need to regenerate multiple times to meet your requirements as the quality is very low.
❌ The prompt must be specific and detailed, and add a export text in the prompt (svg).
5. Recraft AI
Recraft AI is easy to use and has a few styles you can choose from. You can export vectors as SVG, unfortunately it only limited to few styles. That said Recraft AI stood out for its ability to produce clean, high-quality vector assets.

Pros:
✅ 50 free credits per day.
✅ Produces clean vector graphics with adjustable layers.
Cons:
❌ Not all outputs can be converted into SVG format.
Are AI Vectors Ready for Motion Design & Storyboarding?
AI vector tools are great for quick asset creation, but when it comes to animation, they’re still pretty limited. Here’s why they don’t quite cut it for motion design—at least, not yet.
1. No Layer Separation
AI often flattens all elements into a single shape, making it impossible to animate individual components separately. For smooth, dynamic motion, designers need full control over each layer.
2. No Built-In Animation Controls
Motion design isn’t just about static images—it’s about movement. AI-generated vectors don’t come with predefined controls for position, rotation, or scaling, which means animators have to rebuild assets manually in another platform
3. Branding & Style Limitations
AI tools don’t always align with brand guidelines, often requiring manual refinements to match specific color schemes, line weights, and stylistic choices before they’re usable in animations.
Conclusion
Right now, AI-generated vectors show a lot of promise, but they’re not quite there yet when it comes to professional motion design. The main challenge? Lack of control and flexibility. While AI is great for speeding up concept development, the results often need a human touch to be production-ready.
We’ve tested AI tools to see how they fit into our workflow. They’re useful for generating quick ideas, but when it comes to animation, we still rely on Figma and custom vector creation to ensure the right level of precision. AI simply doesn’t offer the control needed for complex animations—yet.
Key Takeaways:
- AI tools are great for concept development.
- Final vector assets still need adjustments in Figma before animation.
- Layer separation & animation controls must be manually refined.
So, while AI helps us work faster, it’s not replacing thoughtful, handcrafted design anytime soon. Instead, we see it as a tool that enhances our creative process—when used the right way.
Ready to bring your vision to life? We’re here to help! Book a call with us and let’s craft an animation video that grabs attention and leaves a lasting impression.
table of content

creative brief


Contact Us
Ready to elevate your brand? Contact us for your
Free Custom Video Sample