UI Animation Services
Elevate your user experience with
UI Animation
Trusted by industry leaders






















Increase interactivity with motion for emotion

Excellence in risk-free
UI Animation Services


14-Day money back policy

Free sample

Flexible pricing

Fast turnaround

High quality design
5 Star review

Why UI Animation matters

Improve usability and navigation

Communicate brand personality

Increase conversion rates


Type of UI Animation

Loading & progress

Promotes brand individuality

Microinteraction

Navigation


Creating your perfect
UI Animation
From concept to captivating final product, our streamlined process ensures your UI animation delivers maximum impact.


Get free sample
Get a Free Sizzle Reel Sample tailored to your brand. No credit card & commitment required to start.


Review & refine
Receive your video within 1-3 business days on average. Love what you see? Subscribe or choose a plan to keep the professional touch coming.



Collaborative production
We’ll plan and collaborate with you every step of the way, ensuring we’re on the same page as your vision evolves.

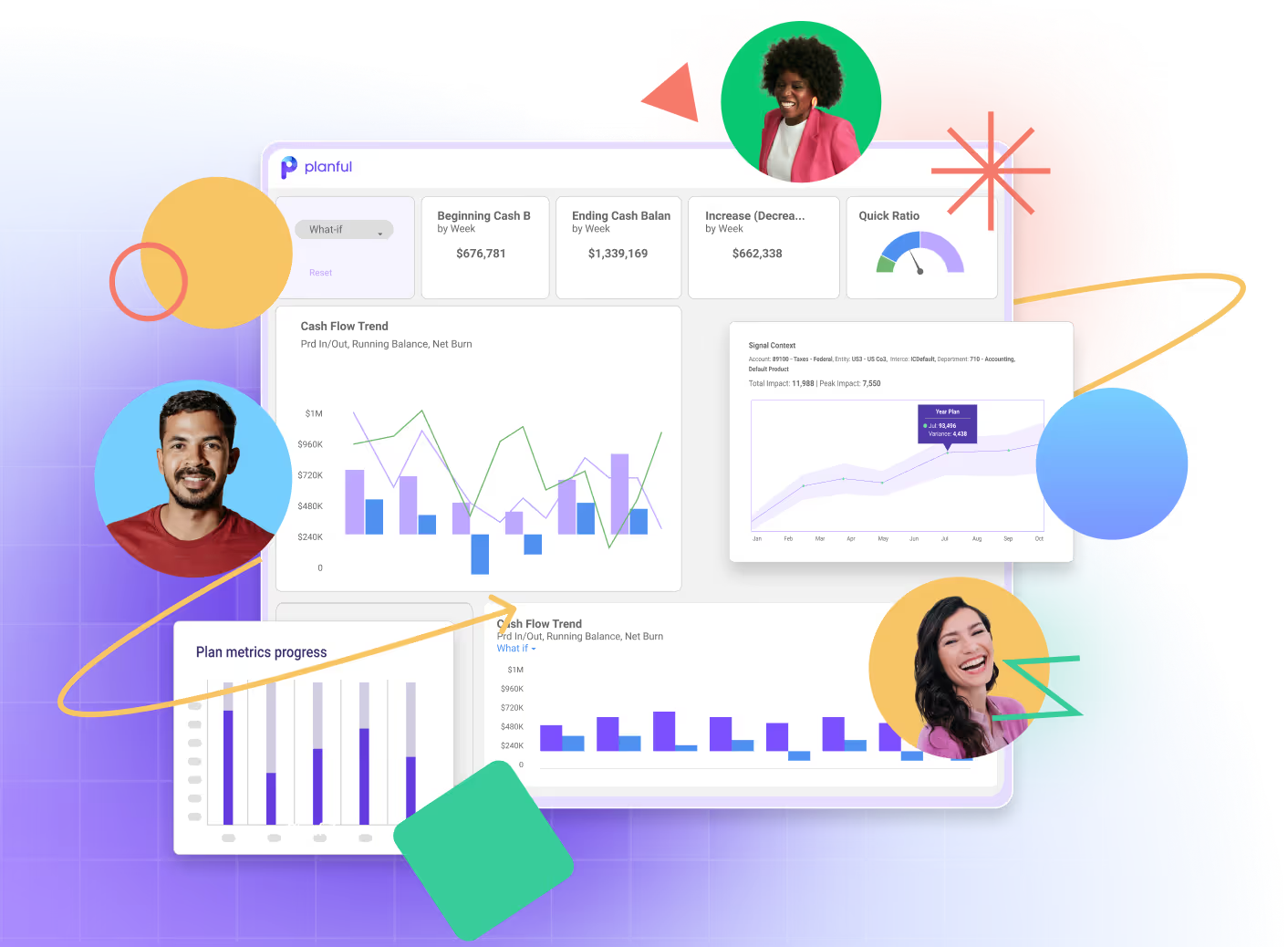
Transforming user engagement through
UI Animation
At Motion, we believe in the power of UI animation to revolutionize digital experiences. Our case study demonstrates how strategic implementation of UI animations can significantly enhance user engagement, improve usability, and drive business results.

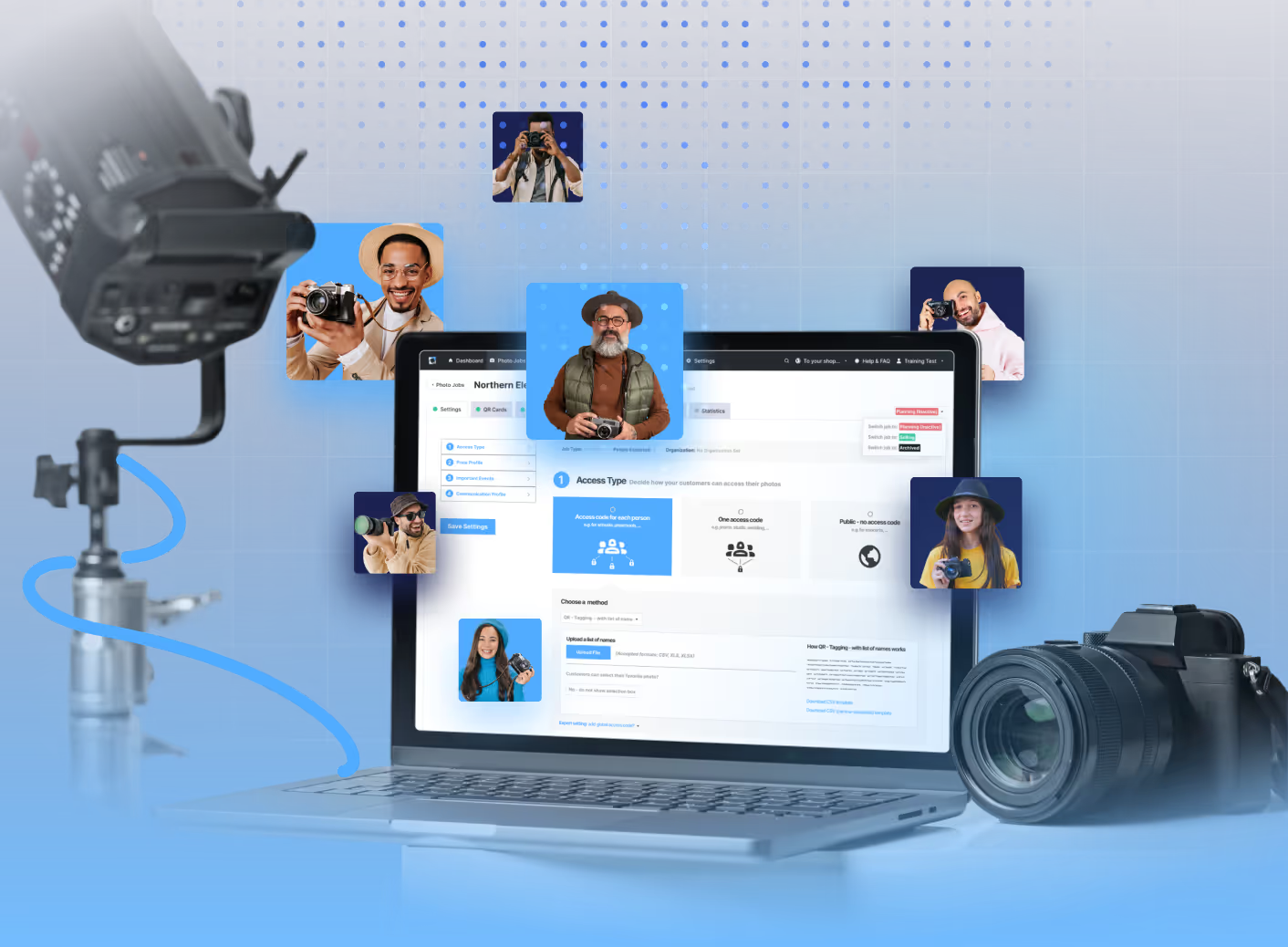
See the full scope
of our services
Below you will find customer stories for a variety of clients that have used our agency to support their branding, design, UI and video requirements. Many of the case studies are partnerships that are either ongoing or have lasted many months and have allowed our clients to either launch, raise investment or completely pivot by using our design expertise.






Transparent pricing for
UI Animation Services
At Motion, we believe in transparency and fairness when it comes to pricing our UI animation services. We understand that every project is unique, which is why we offer flexible pricing options to suit various needs and budgets. Our goal is to provide you with exceptional value while delivering high-quality UI animations that elevate your digital presence.

Fixed price package
Get amazing motion graphics at a clear, upfront price. With our project-based packages, you’ll know exactly what you’re paying for—no surprises, just great videos tailored to your needs.

Subscription package
Enjoy predictable monthly costs and easy budgeting with our subscription. Benefit from a dedicated project manager for seamless workflow.

Got Questions?
We've got answers
We want to make sure you feel confident that our service is right for you. Here we’ve looked to address some commonly asked questions. If you have any more specific questions, don’t hesitate to get in touch with a member of the team.

What is UI Animation?
UI motion design, also known as UI animation, is the art of adding motion to user interface (UI) elements to create a more engaging and dynamic user experience. It involves using creative video services to design and implement animations that respond to user actions, creating a seamless and intuitive user experience.
UI animation can benefit your business by improving the usability of your website or application, making it more intuitive and enjoyable to use. By adding animations to UI elements, you can provide users with visual feedback, guiding them through the navigation process and improving their understanding of how to interact with your website or application.
What tools do you use for UI animations?
We mainly use After Effect and Lottie. After Effects is an industry standards for UI/UX animations, whilst Lottie provide a big libraries and plugins for various operating systems and software platforms. Lottie allows designers to deliver production animation to software developers.
Why is UI animation important?
UI Animation is Important because it could be a major factor for your costumer’s decision making. It increases user involvement, perfect functionality, and creates a strong experience between your user and your website/app.
How much do you charge?
We offer 2 kinds of plans for your budget. Additionally, we offer a package deal for UI Animations. Visit our pricing page to learn more or contact us for more details.
I am still not sure if this is right for me, can we discuss it first?
Yes, absolutely. Feel free to book a consultation to discuss your project further. We will contact you to set up an ideal time and are more than happy to answer your questions
What is motion graphic animation?
Motion graphic animation is a type of animation that combines graphic design and audiovisual elements to create engaging and dynamic videos. It involves using creative video services to design and animate graphics, typography, and other visual elements to tell a story or convey information.
One of the biggest benefits of motion graphic animation in marketing campaigns is its ability to simplify complex concepts and ideas, making them more accessible to a wider audience. By using creative video services to design and animate graphics, motion graphic animation can help break down technical jargon and complicated information into visually appealing and digestible content.
This is particularly important in industries where technical language can be intimidating or overwhelming to potential customers. By breaking down complex concepts into easily digestible information, motion graphic animation can help your business communicate its value proposition more effectively, leading to increased engagement and conversions.
What are motion graphics vs animation?
Motion graphics and animation are two related but distinct techniques used in creative video services. Motion graphics refer to the use of graphic design elements, such as typography, shapes, and icons, to create animations that convey information or tell a story. In contrast, animation involves creating moving images or characters by hand-drawing or digitally manipulating individual frames.
Both motion graphics and animation can be used in UI animation to create dynamic and engaging user interfaces that enhance the user experience of your website or application. By using creative video services to design and animate graphics, you can create UI animations that provide visual feedback and guide users through the navigation process.
What is the role of animation and motion graphics in UX?
2D Animation and 3D Animation and motion graphics design play a crucial role in enhancing the user experience (UX) of your website or application. By utilizing our Motion Graphics Agency and the creative video services we provide to design UI animations you can create a visually engaging and interactive experience for your target audience. Learn more about our 2D Animation services here: 2D Animators For Hire and 3D Animation services here: 3D Animators For Hire.
UI animation can help guide users through the interface by providing visual cues, feedback, and instructions. For example, animations can be used to highlight important features or functions, such as buttons, menus, and forms. Animations can also provide visual feedback to users by indicating when a process is in progress or has been completed.
Ready to animate your vision? Contact us for your
Free UI Animation Sample

%20(1).avif)
Thank you!
Your submission has been received.















%20(1).avif)








.avif)
















